Safe Distance, Still Disney
A redesign method for Shanghai Disney Resort App to better echo Theme Park’s COVID-19 Safety Protocols.
Individual Work | April 2021 - May 2021 (5 weeks)
A lot of events & services in the entertainment industry people enjoyed before the pandemic but have been deeply affected by COVID. Theme Park experiences have been at the top of the list. Drawn from personal experiences of visiting Shanghai Disney Resort and seeing how the pandemic has shifted the park experience, I conducted a five-week long research on "How could we redesign theme park experiences to better echo COVID-19 safety protocols - a case study on Shanghai Disney Resort". With the support of desk research and field research, this project comes up with a redesign method for Shanghai Disney Resort’s App called Safe Distance, Still Disney.
This redesign method was recently presented to the Head Designers of the Technology & Digital Team at Shanghai Disney Resort and has received high compliments. We’re currently having ongoing conversations on future projects.
| Final Prototype
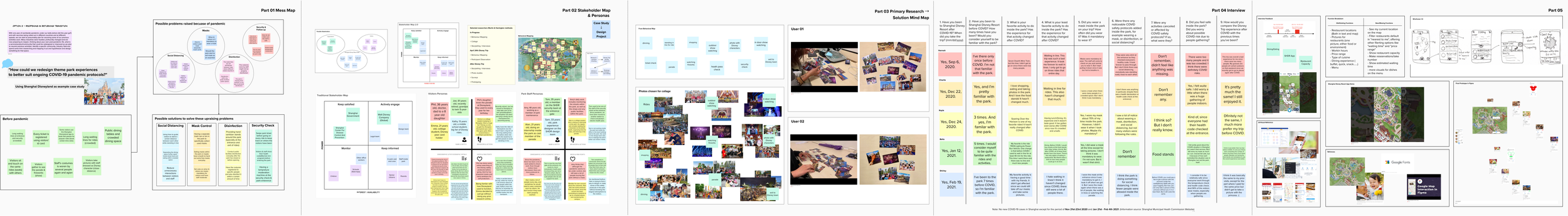
5-week Research Process:
| Background
Shanghai Disney Resort was the first out of all the Disney Parks around the world to reopen after the pandemic. However, things did not go easier from there.
Before visiting the park, people need to check Shanghai Disney Resort’s website for the latest COVID Protocol updates, so they could match the requirements to enter the park.
In an interview with Shanghai Disney Resort President and General Manager Joe Schott, he talks about life after reopening:
“During the course of opening, we trained relentlessly. We updated our cleaning and disinfecting process throughout the parks in three categories: high touch, medium touch, and very infrequent touch. Then we put in technology solutions to help us track the safety of our casts and guests, and we had to update our app to make it very intuitive in the process.”
Objectives
The objective of this project is to re-validate user needs and generate concepts to provide a better park experience while echoing COVID-19 safety protocols.
| Discover
Questions
What are Disney’s COVID-19 safety protocols?
What are the activities people do inside the park and how might they be affected by COVID-19?
Why do park visitors use the Disney Official Mobile App?
Disney’s COVID-19 safety protocols
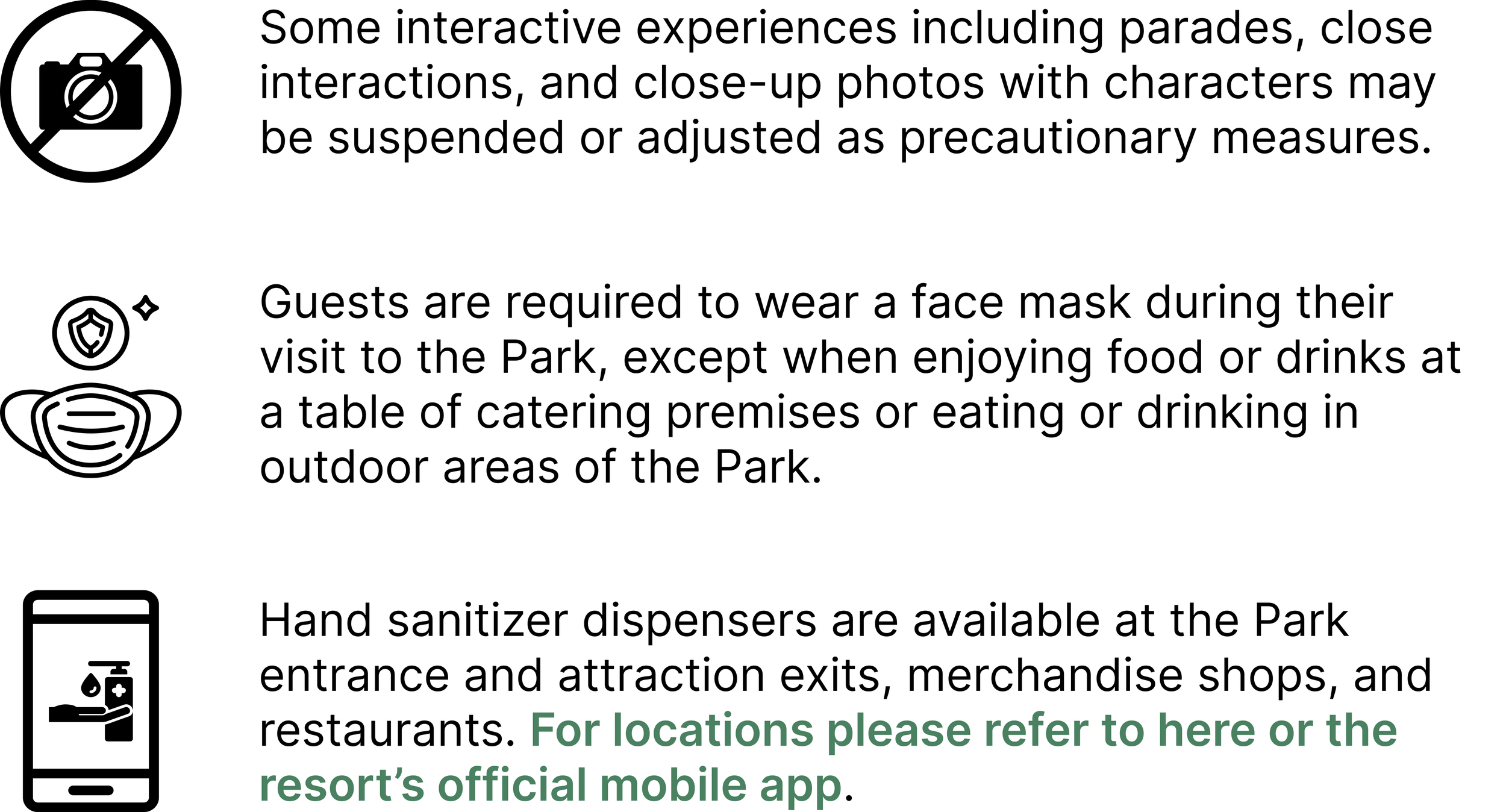
According to Hong Kong Disneyland Park Precautionary Measures in Response to COVID-19, visitors should follow safety measures including:
Shanghai Disney Resort’s official website has already been updated with the latest safety measures. However, Wikipedia’s search on “Impact of the COVID-19 pandemic on The Walt Disney Company”, says:
“Shanghai Disneyland was the first park to reopen on May 11, 2020, with new safety protocols. Park capacity was limited to 30%, social distancing measures were instituted, and temperature checks and face masks were required for entrance”.
In-Park Activities
There are a lot of activities to do inside the park. In order to get a better understanding of what activities visitors would do when they spend their day inside the park, I created a Behavior Map based on a Shanghai Disney Resort Park map (image on the right).
From the behavior map, the general in-park activities become clearer. In order to create a more detailed persona, I asked people who have been to Shanghai Disney Resort to create a storytelling collage using photos of the activities I listed in the behavior map.
User 01
Shopping
Parade
Outdoor show watching
Photo with Disney Characters
Standing in line
Security check
Fireworks watching
User 02
Photo with Disney Characters
Standing in line
Outdoor snacking
Parade
Indoor Dining
Going on Rides
Fireworks watching
User Interview
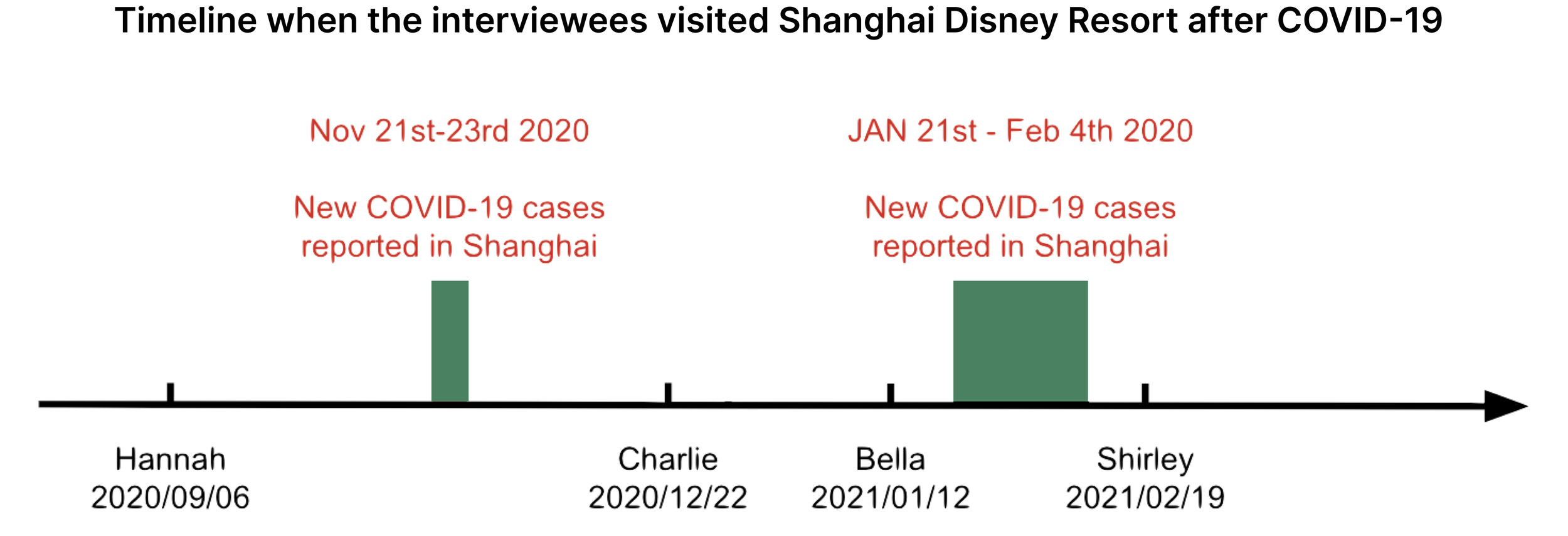
During the initial period of this research, as I’m gathering information on how the in-park activities have been affected by the pandemic, I obtained many insights from people who have visited Shanghai Disney Resort before and after COVID-19 hit through interviews. Since the interviewees visited the park at different times with different safety measures, they provided diverse answers as I asked the about general in-park activities. However, a common phenomenon is that all interviewees discussed most of the snacking and dining situations inside the park, whether they hate the experience or they enjoy it.
Existing Disney App
The Shanghai Disney Resort App is an app designed for park visitors. Almost 90% of the park visitors would use this app since it can connect to your park ticket and you can use it to get fast passes. As someone who has been to the park several times, I've only been using this app to get fast passes and see the estimated waiting time for each ride.
I originally thought they didn't have any function for restaurants and dining, It was during this project that I discovered they have a section for dining inside the app. I think the existing app is a clear way to list the information of all the restaurants inside the park, but it is still missing a lot of functions based on the new COVID situation.
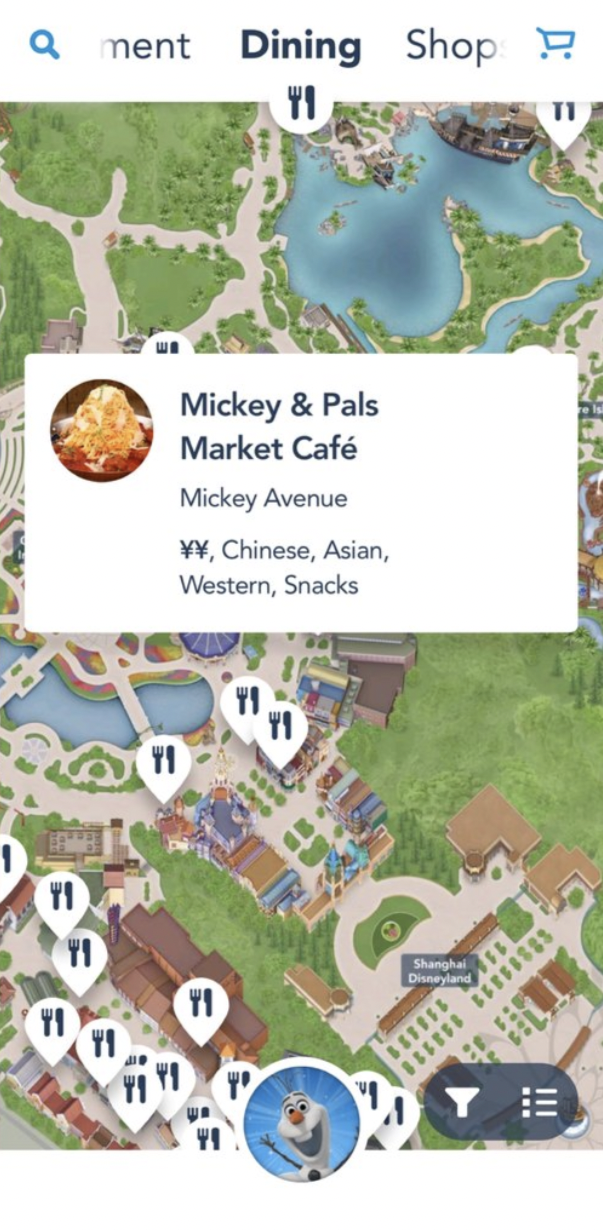
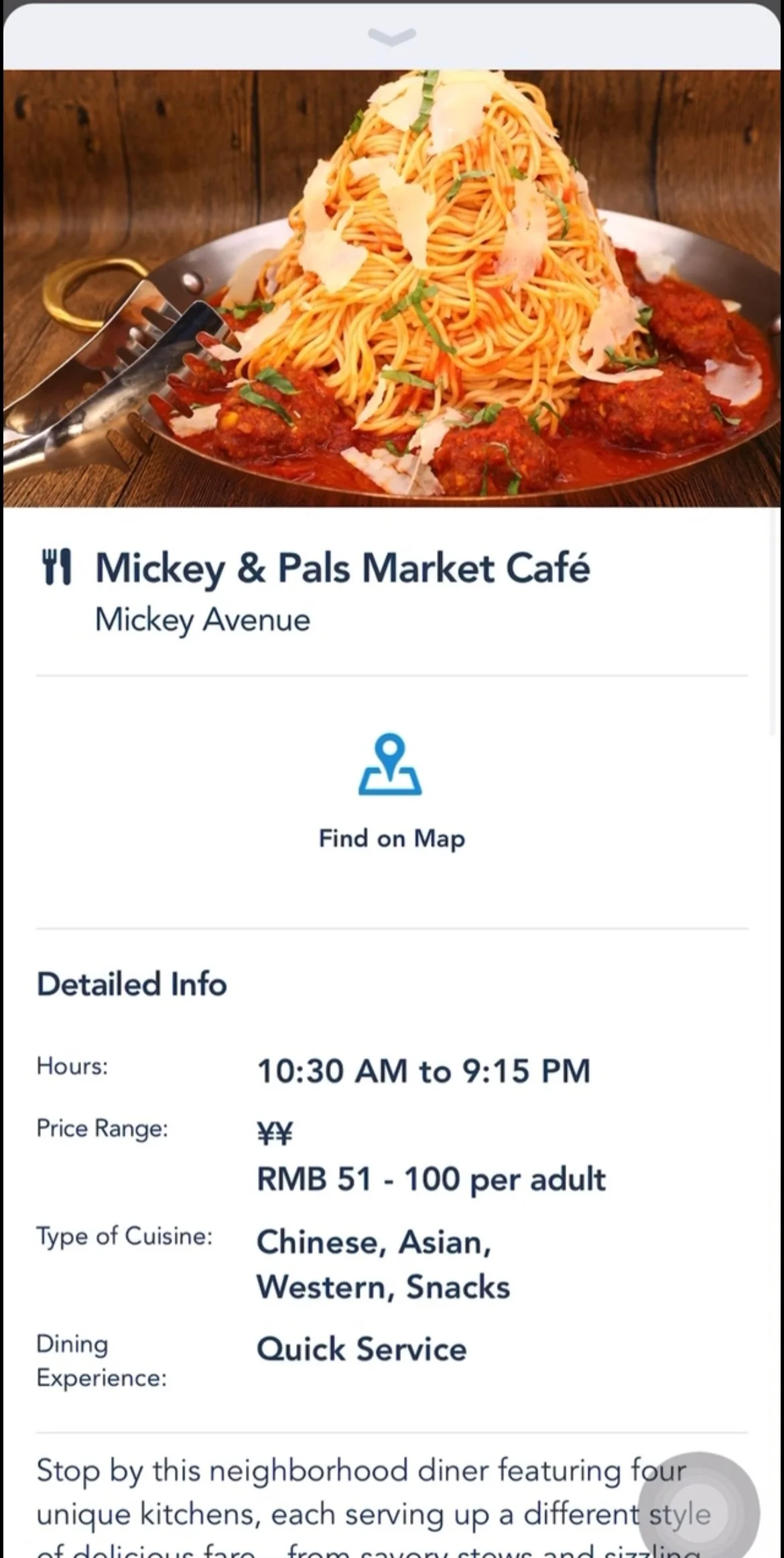
The images above are screenshots of the current Disney App interface under the “Dining” tab. There’s a list view as well as a map view. Also, above there’s a screenshot of the information page when you click on a specific restaurant. The information page is a jump-up page with the map view displayed on the back.
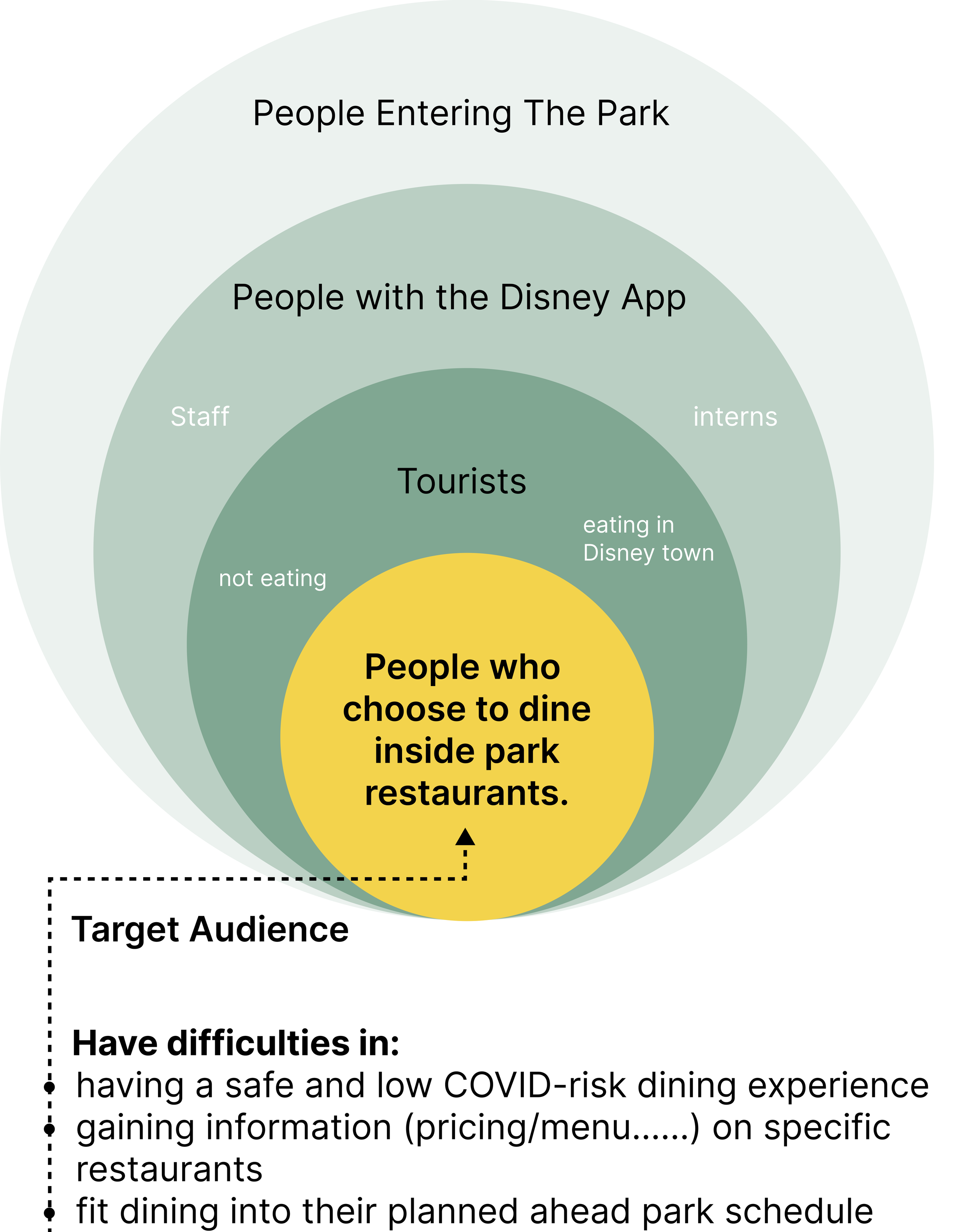
Target Audience
Based on my research, I find that dining and eating inside the park is one of the activities most affected by COVID-19, which also is currently the least satisfactory experience. Thus I identified tourists entering the park with Disney App as an important part of the stakeholders and shifted my targeted audience to people who are choosing to dine inside park restaurants.
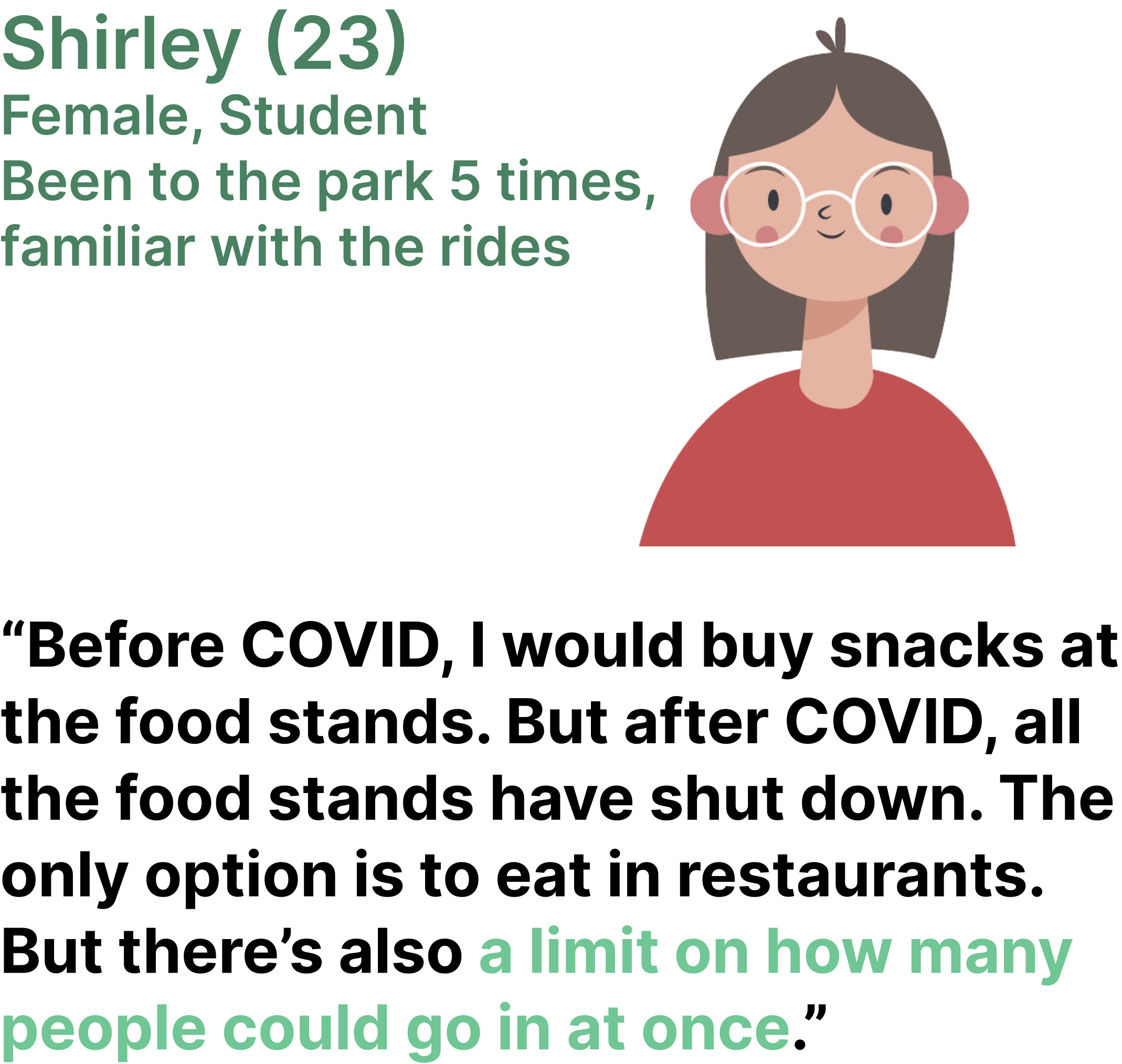
Personas
| Define
| Ideation
Through gaining insights from a thorough research, I’ve defined there are three functions I’ll be adding to this app iteration:
Add a room capacity data visualization to the app interface, as well as an estimated waiting time. Other functions to help avoid the chance of an overcrowded room will also be added like making a reservation or taking a waiting number virtually.
for the individual restaurant information page, more information would be added, especially bringing in a variety of photos.
for the map interface, the current location of the user would be shown on the map.
To accommodate, the default list interface will list the restaurants closest to the furthest from the user's current location. To come up with these added functions and while thinking of the actual interface design, I took inspiration from various platforms, including the Walt Disney World App, other restaurant reservation systems, and Yelp.
| App Redesign
New Function - Room capacity
The primary function added to suit the new condition of COVID is the room capacity function.
This is a function built into the restaurant information page. It's positioned right next to the name of the restaurant. I've colored it into the following category aligning with most users’ habits.
0% - 30%: Green
31% - 60%: Yellow
61% - 90%: Red
91% - 100%: “No longer taking in new customers”
You could then click on the room capacity and it will take you to this newly-added page. I've kept the information on this page minimal. To match the Disney theme, I chose to use Mickey Mouse ears to visually present the room's capacity. I then added the text of the percentage in the visual and a section for the "Estimated Waiting Time". Then, I provide two options and functions for the users, "Taking A Number" and "View Menu". When there's no need to wait, the according functions would be disabled (like the one on the right).
Redesigned Interface
Functions in the map/list view I've redesigned include:
Added a red pin to indicate the user's current position
List view order defaults into nearest to furthest to the user’s current location
Added estimated waiting time of the restaurant to both the map/list view
Changed the price range into a stronger visual of filling up the RMB sign blue out of the five signs
Added more pictures and designed a slideshow inside the restaurant information page
Final Prototype (recommend open to full screen to explore)
back to Design Research